Trying to get closer to a finished map tile component.
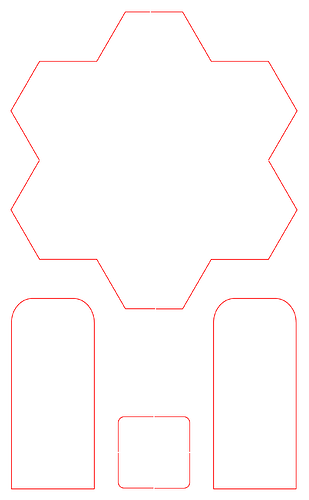
For the initial basic prototypes we’ve been using this format:
What we want on the tile is the following:
- beautiful looking background image
- clear indication of which “nubs” of the tile have a door and the type of door
- the tile number and short title
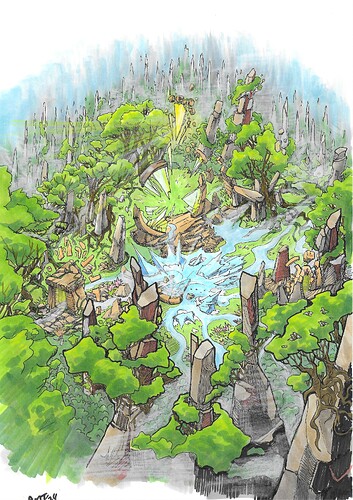
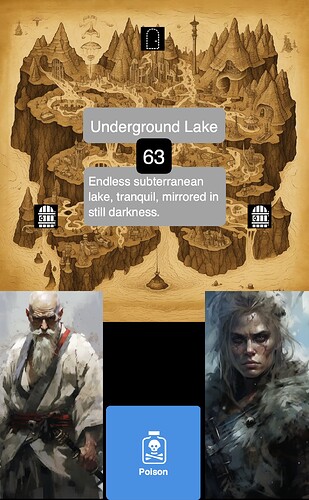
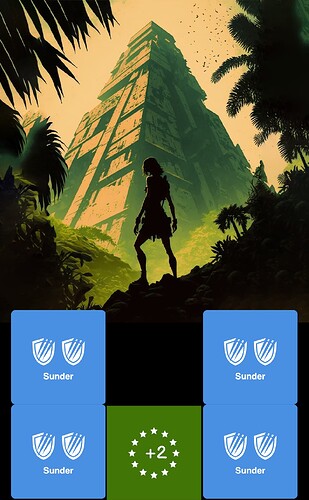
So I’ve had a beautiful background for each tile created, for example:
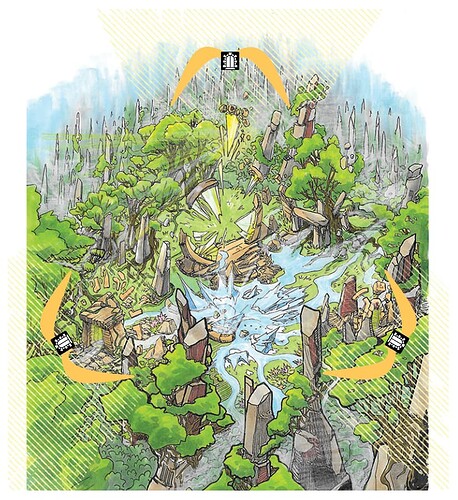
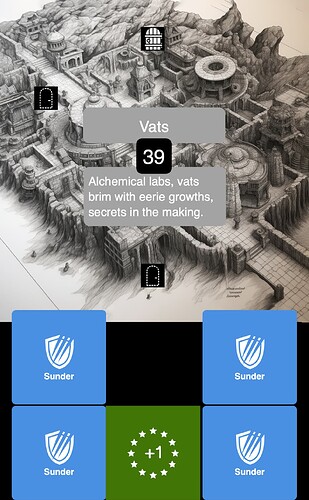
But when you resize the image to fit it perfectly into the hex flower shape, the door location and door type becomes very ambiguous:
So we need a graphic design overlay of the door edges that make it crystal clear where doors go without destroying the aesthetic of the underlying map tile:
Note, that’s not a good looking treatment… just me struggling to communicate the issue ![]() And then we need a simple and clear number and title applied (i like KunstlerGroteskML but happy for anything that looks good).
And then we need a simple and clear number and title applied (i like KunstlerGroteskML but happy for anything that looks good).
So with regard to maps we need:
- develop a graphic design overlay for doors, map number and titles
- all the hand coloured maps need to be colour graded (is this the right language?)
- then get the images resized and updated with door overlay, number, title
- added to slug images for printing at TGC
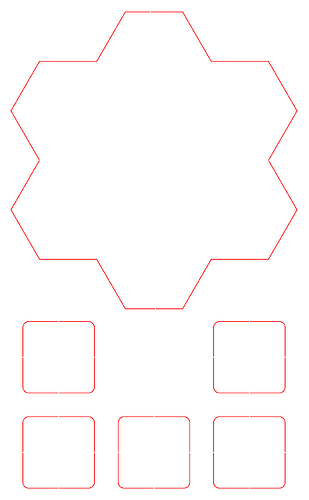
These assets then need to fall into the small slug custom cut-outs for the Game Crafter platform:
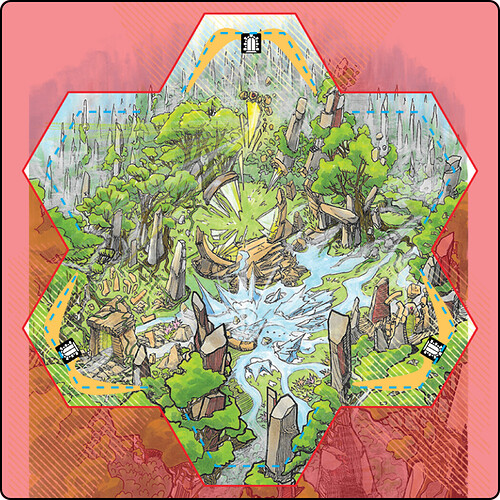
So the map images become part of a composite image like so:
Which will hopefully end up like this: